როგორ ვისწავლოთ HTML/CSS
რა არის HTML - HTML ითარგმნება, როგორც ჰიპერ ტექსტის აღწერის ენა (Hyper Text Markup Language). - HTML ფაილი წარმოადგენს თეგების საშუალებით აღწერილ ტექსტურ ინფორმაციას. - მარკირებული ტეგები ბრაუზერს გადასცემენ გვერდის ეკრანზე გამოტანის ინფორმაციას. - HTML ფაილს აქვს html, ან htm გაფართოვება. - HTML ფაილის შექმნა შესაძლებელია უბრალო ტექსტური რედაქტორით.
როგორ დავიწყოთ HTML და CSS-ის სწავლა 1. გადმოიწერეთ და დააყენეთ პროგრამა Notepad++, რათა გაგიადვილდეთ მუშაობა 2. New Text Document-ზე დააკლიკეთ მაუსის მარჯვენა ღილაკს და ამოირჩიეთ Edit with Notepad++ 3. მაგალითისთვის ჩაწერეთ ქვემოთ მოცემული HTML კოდი:
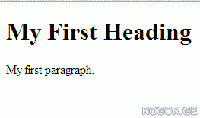
Rogor.ge - HTML და CSS დამწყებთათვის
My First Heading
My first paragraph.
4. შენახვისთვის დააჭირეთ File -> Save as და ამოირჩიეთ Hyper Text Markup Language
5. გახსენით შენახული ფაილი ბრაუზერით (მაუსის ორჯერ დაკლიკებით), ხოლო ძველი ფაილი (New Text Document) შეგიძლიათ წაშალოთ. ახალ ფაილზე დაეხატება ბრაუზერის ხატულა (Icon).
6. ბრაუზერი გაჩვენებთ მიღებულ შედეგს, ისეთს როგორიც სურათშია მოცემული